Health Gate for AstraZeneca - accessible healthcare in the Gulf region
Intro
This project came about as a need to fill the gap in providing robust and trusted healthcare information in the Gulf region. It started as a healthcare app and transformed into a lifestyle app. I had the chance to lead the work on the project with the AstraZeneca team from its early inception, setting a solid groundwork for what it is today.

The beginnings
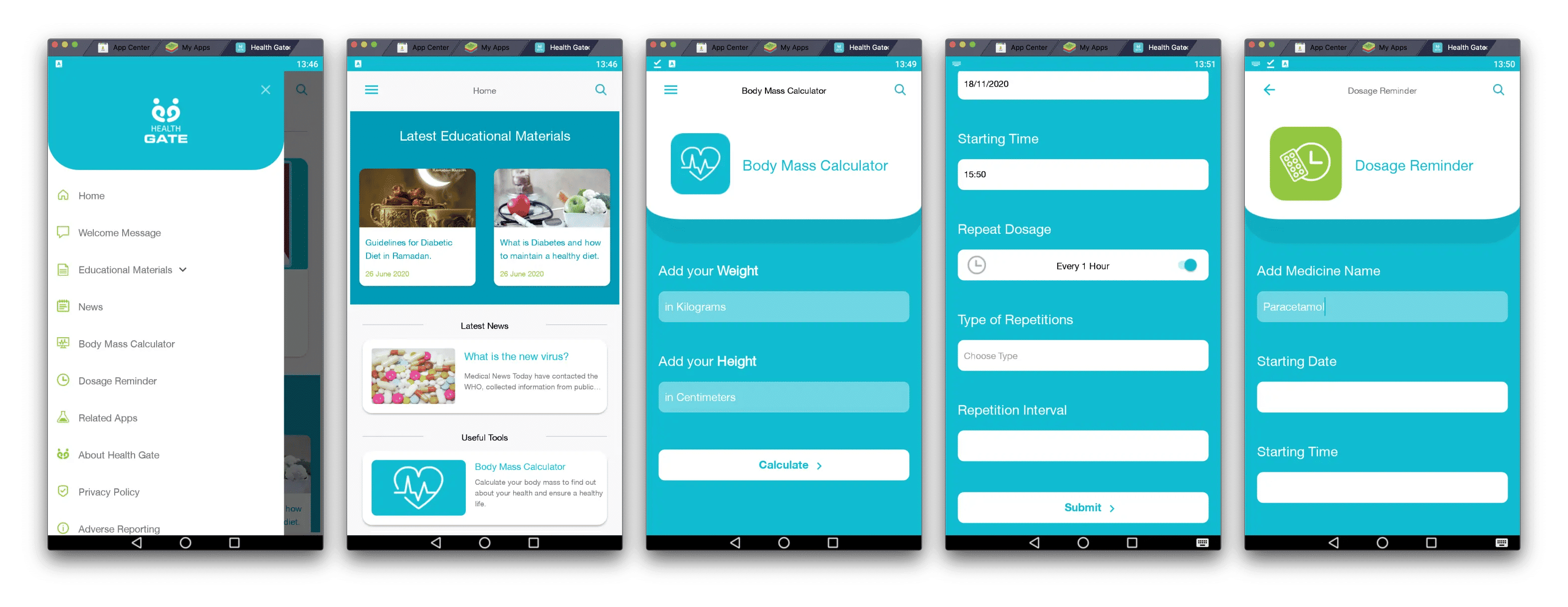
The project - Health Gate or HealthGate - began as a proof of concept of sorts; AstraZeneca tasked an external agency to first build the app that would encompass their vision. This version didn't make it fully into production.

This was the time when the Intellin app was gaining momentum and attention in the health-tech startup news. In short, AstraZeneca approached us and entrusted us with developing the app, considering our ability to leverage our proven (Intellin) stack.
Migrating the Intellin Design System
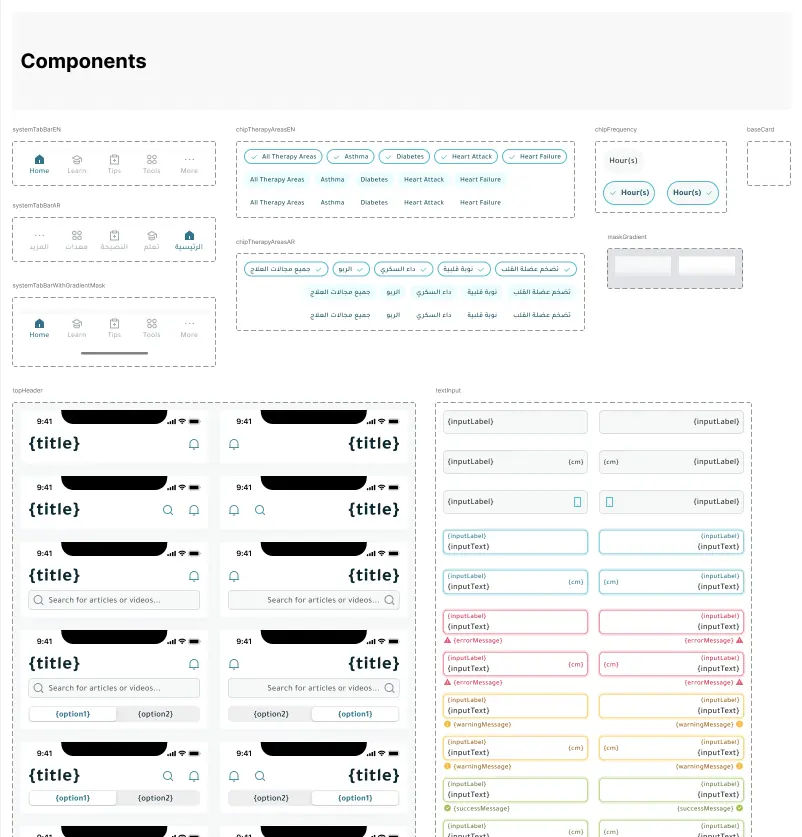
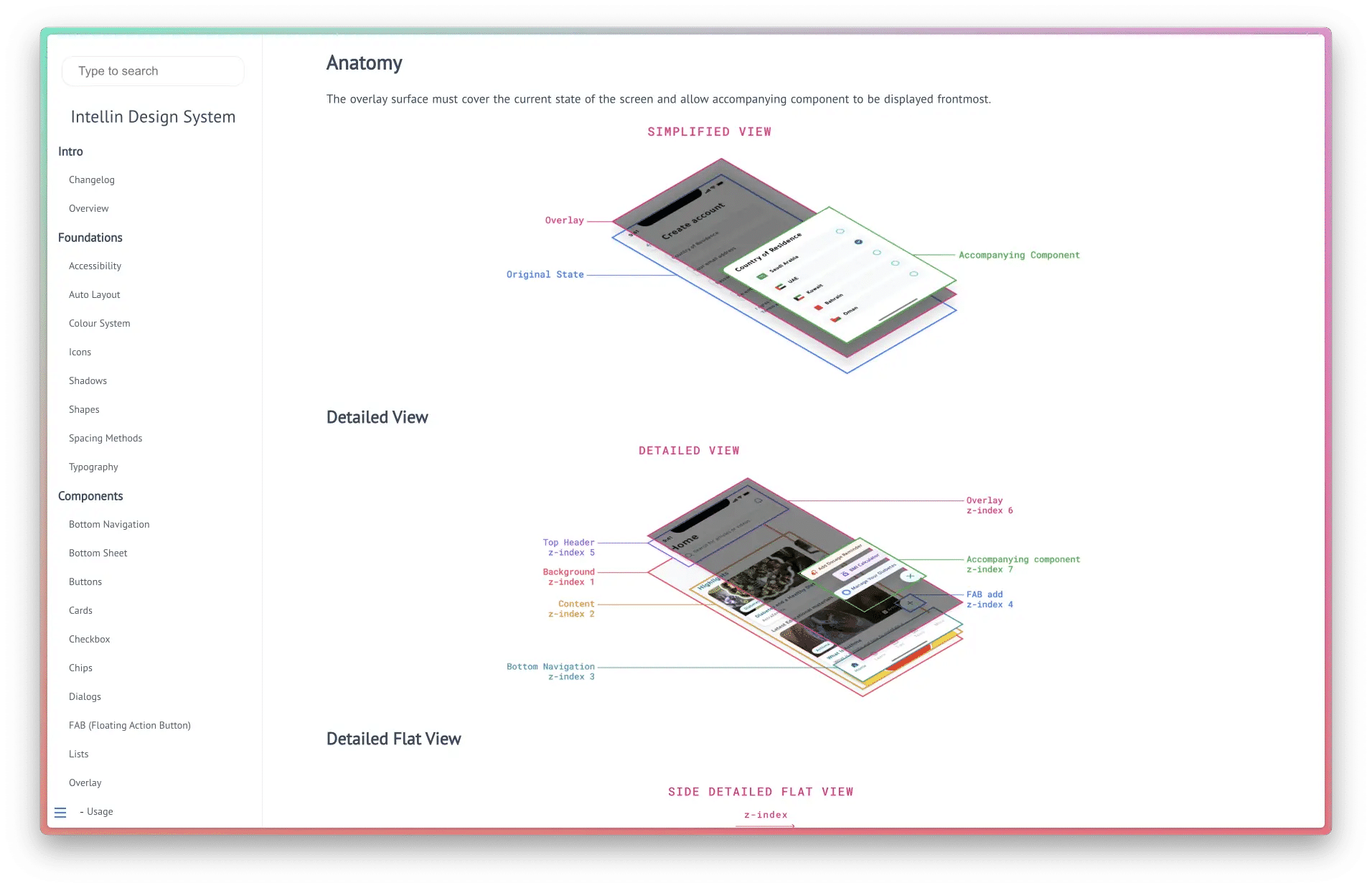
After constructing a versatile set of building blocks (Intellin design system) in Sketch, I have initiated the process of migrating it to Figma to enhance collaboration with the AZ team. One interesting challenge involved making the system bi-directional to accommodate both left-to-right/right-to-left languages—given that the app was set to be developed in English and Arabic. Fortunately, my experience with RTL languages from my pre-press days proved to be quite beneficial.


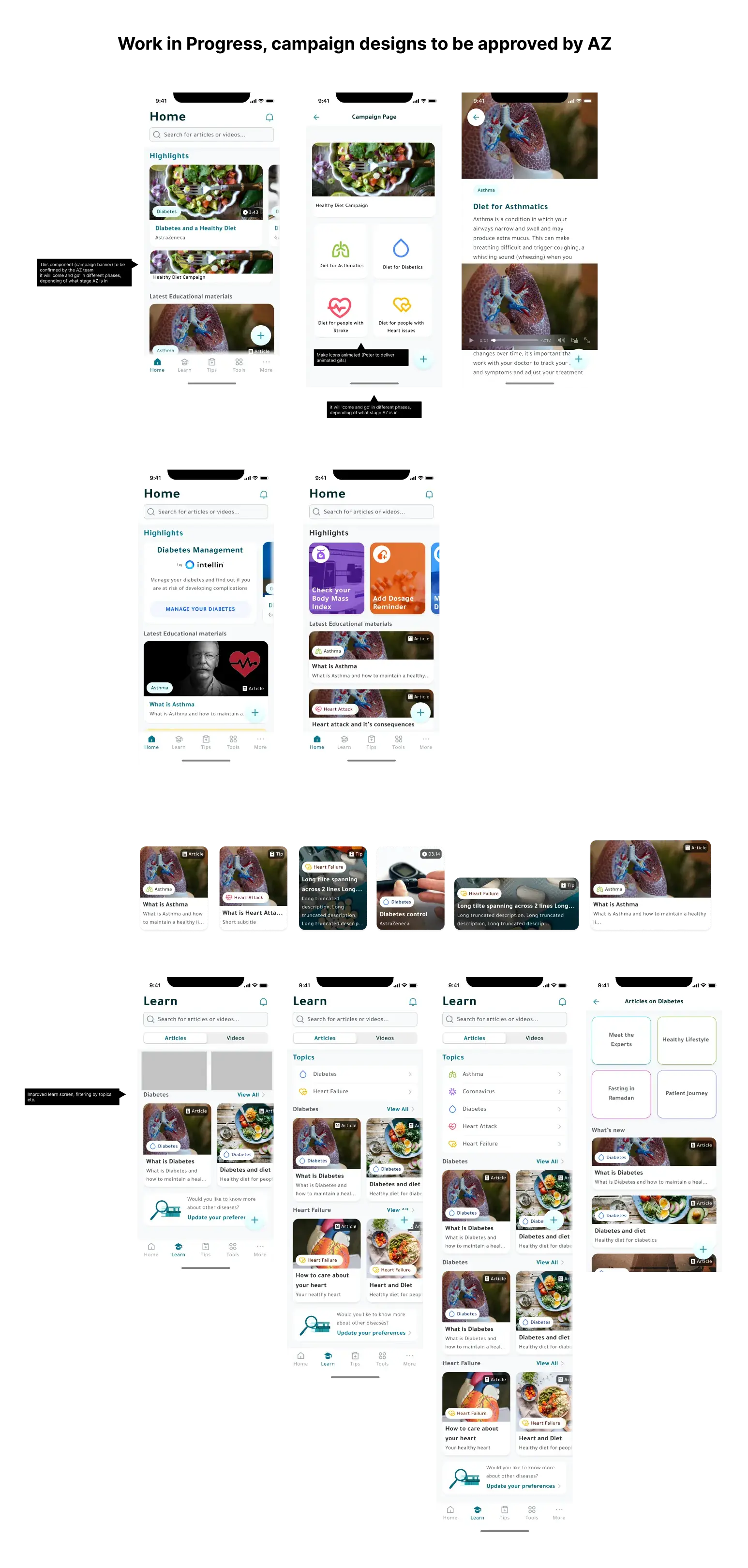
Concepts and prototypes
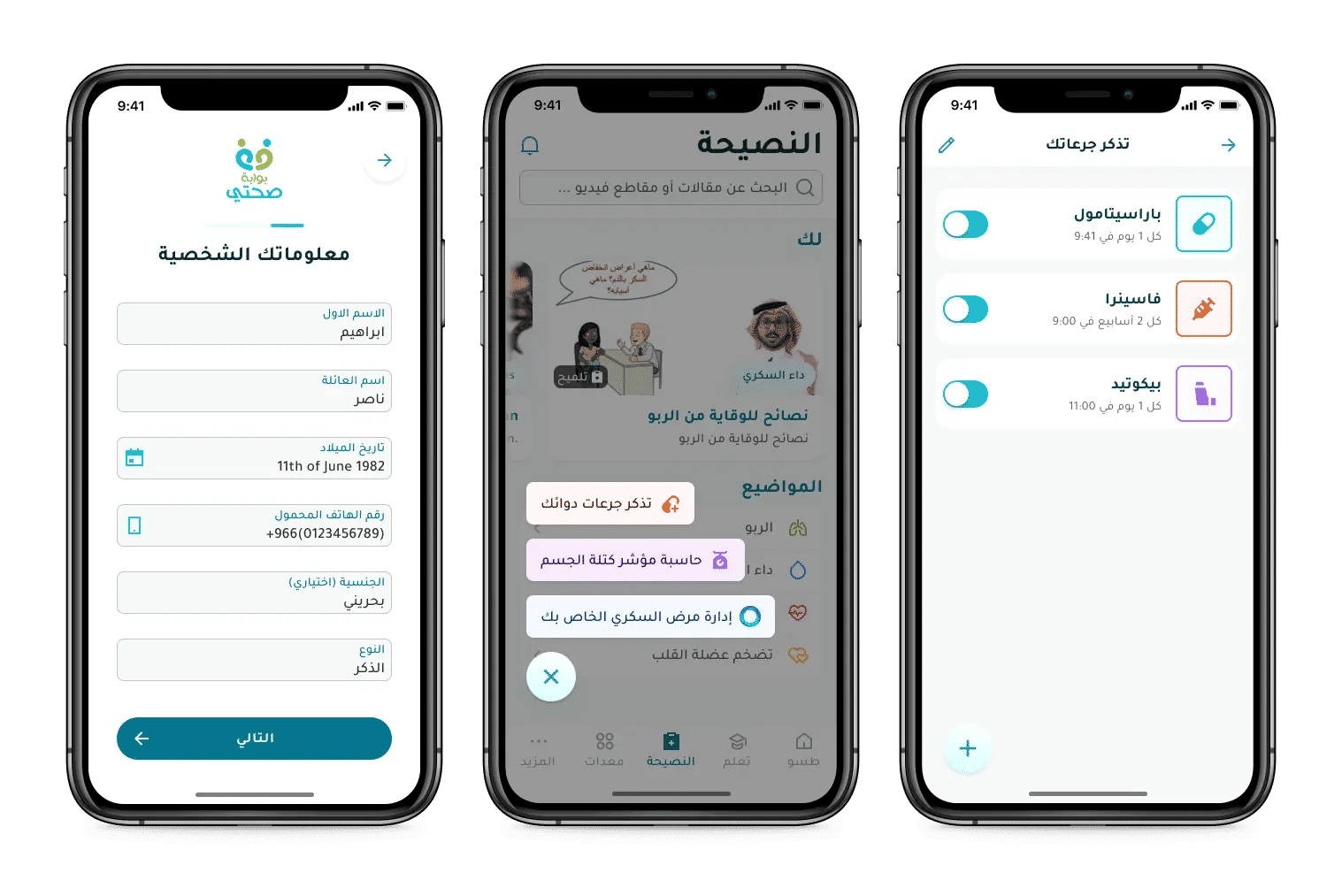
Working alongside AstraZeneca was a fast-paced journey Working with AstraZeneca was very fast paced, in short: I consistently created and delivered prototypes (utilising ProtoPie) on a weekly basis, all the while gathering feedback from the AZ team. Over the course of weeks, the project grew with additional features that were being scoped through our design sprints.

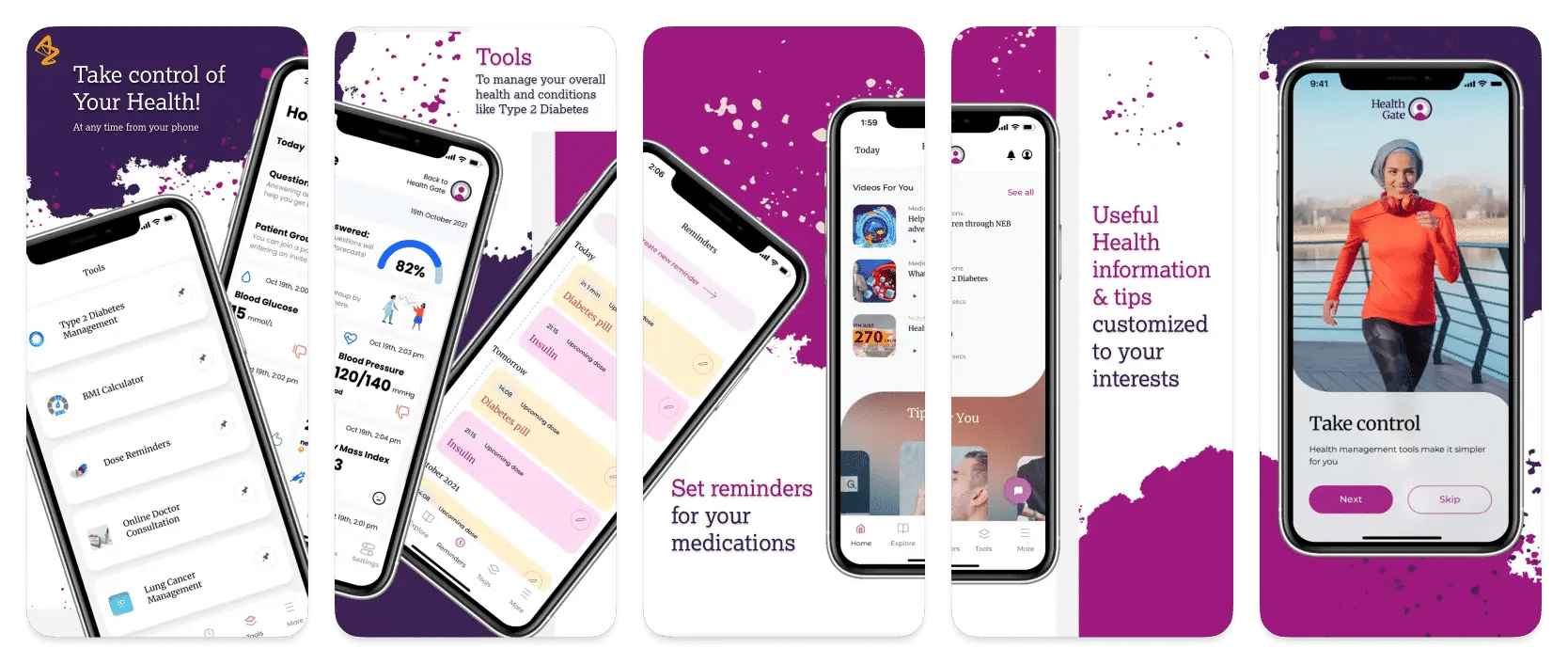
Results
The times weren’t kind to us at Gendius. COVID had a detrimental impact on our plans; I was put on the furlough scheme and couldn’t commit to the project full time. The AZ marketing team was taking over the project, bringing an agency to take over the design direction, requesting more features etc. I decided to leave the company to pursue a full-time career. Despite these challenges, the project has been delivered and is live on Google Play and the Apple App Store. It still uses the same journey and principles that we fleshed out internally in our prototypes and designs.

Read more
AstraZeneca LinkedIn announcement ↗︎
UK start-up Gendius partners with AstraZeneca to develop diabetes management support for patients in the Gulf region ↗︎