Mental Health
Intro
Tools used: Figma
Optum was the first client I was working with (as an embedded team member) at Truepill. The platform (https://store.optum.com) was a comprehensive one and already established, I've been assigned to work on new features, such as:
- Subscription management,
- Plan suggestions,
- Improved pre-screener page,
- Medical providers' bio and appointment scheduling,
- Add to the waitlist,
- Work together with the Optum teammates on a refreshed Mental Health landing page
Subscription management
Shortly after the MVP store launch, Optum was looking into adding a feature where patients can manage their subscription (things like: change, pause/freeze, cancel) - this was a feature that didn't make the MVP and was moved into the post-launch phase (around the time I've joined Truepill).
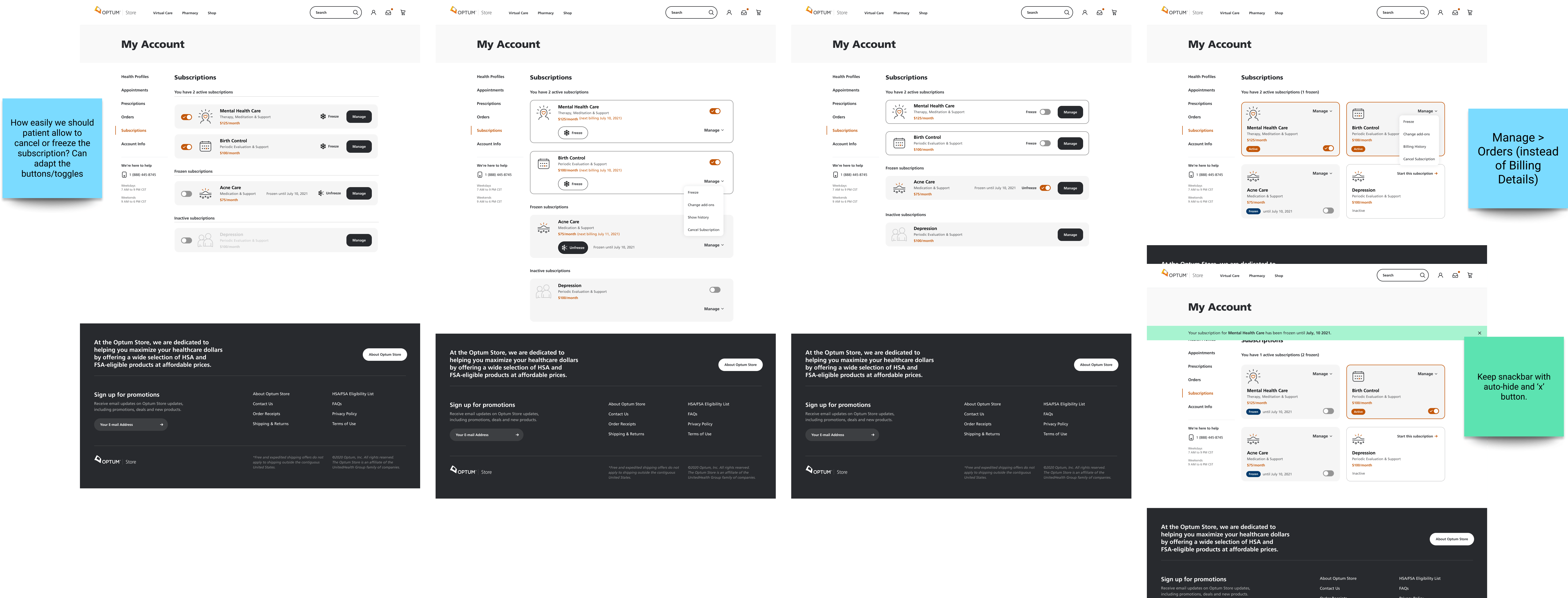
The features weren't agreed upon immidiately, and some of the requirements were in the air (pause feature was the one I was advocating for that hasn't been in the roadmap). Given the ambiguity of the features, I've started working on concepts, familiarising myself at the same time with Optum's DPL (Design Pattern Library).

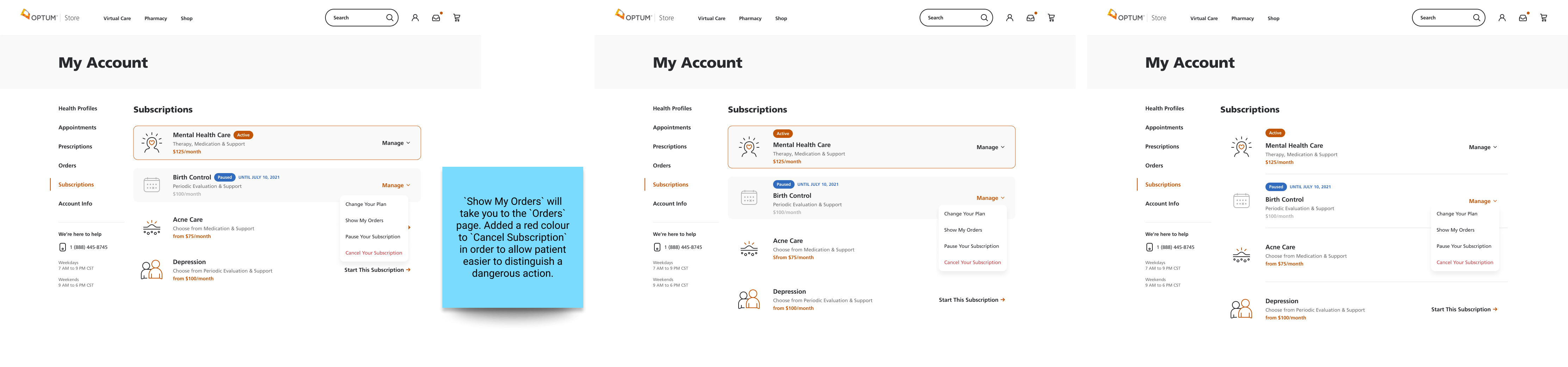
Working on the feature wasn't very linear, the requirements were changing a bit (in the v2 we were aiming at letting user access the "Show my orders", but this wasn't ready in the other parts of the platform) and progress was done mostly over the numerous meetings and Figma/JIRA comments. The designs were also changing due to the DPL (Design Pattern Library) evloving and maturing.



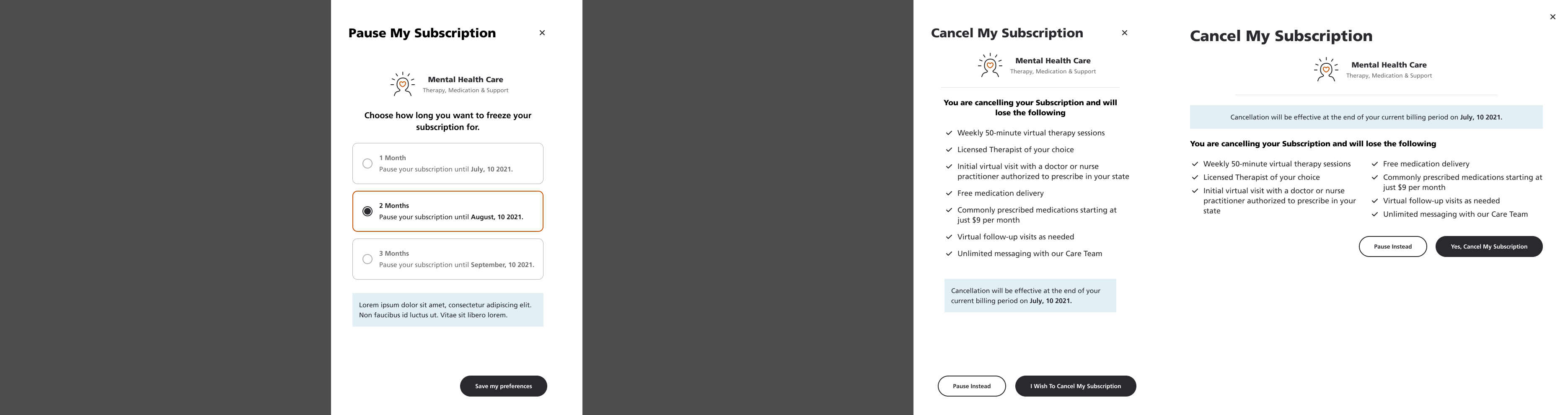
After several rounds of iterations, cups of coffee and discussions, folks from Optum decided to settle on the below flow. After the release, Optum will be measuring the performance of each feature (cancelling vs pausing subscriptions etc.) and iterate accordingly for the needs of their patients (customers).
Results and outcomes
- No need to call customer service to pause/cancel/change the plan,
- Giving users direct control over their plans,
- More transparent management process - each feature explains how the current plan can be affected,
Plan suggestion based on answers (nudging)
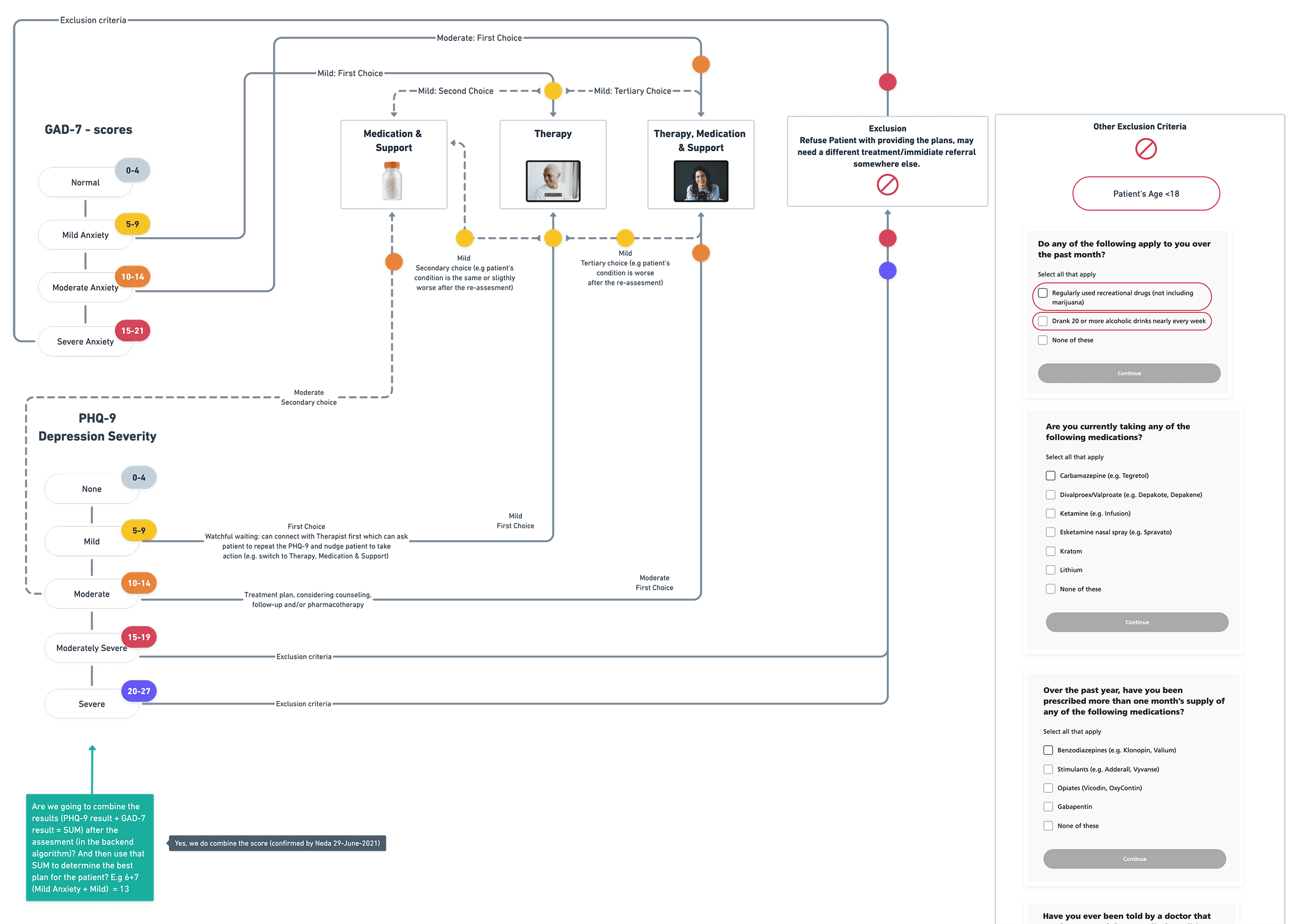
While working on (mid-through) subscription management, I was also exploring other areas of the Mental Health platform. One of them was a simple system that would nudge patients to choose the plan based on their answers from the clinical questionnaire. This was all based on the two established clinical questionnaires: PHQ-9 (Patient Health Questionnaire-9) and GAD-7 (Generalised Anxiety Disorder-7).
Since we, Designers are visual driven, in order to understand the options better I've created a flow to help me and my PM understand the possible outcomes.

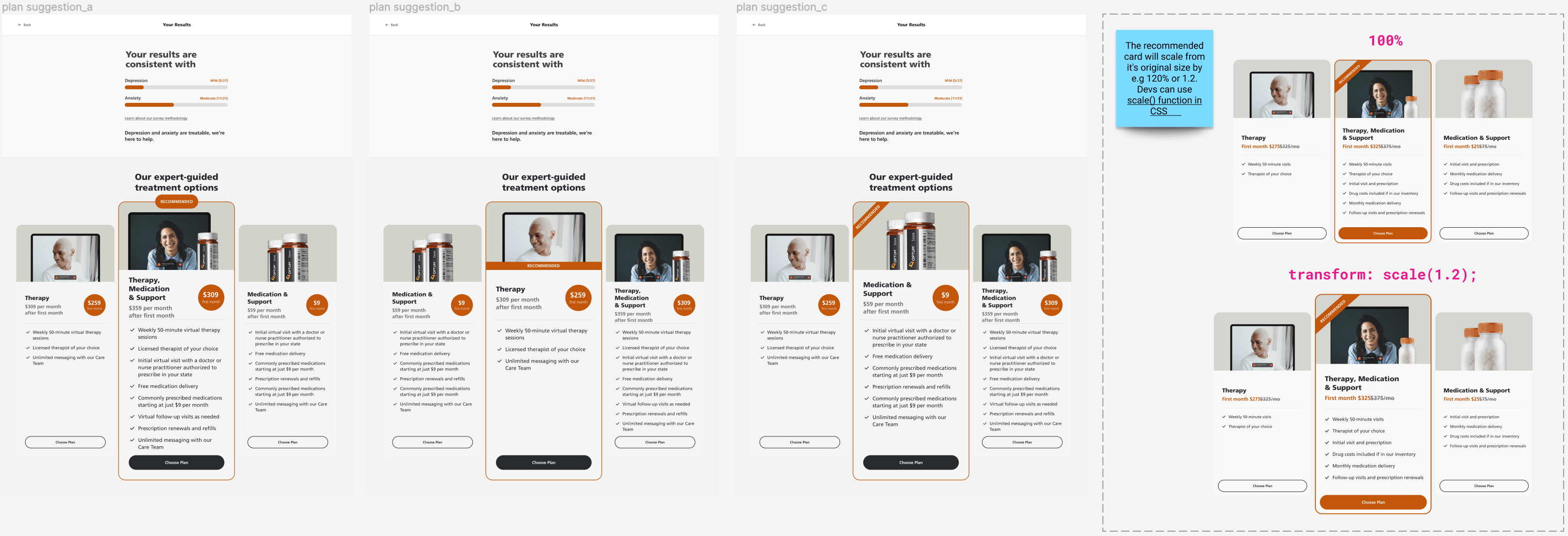
I was then looking at what we currently had in place and created 3 concepts that we could potentially use. The difference was subtle, since we had an established card pattern (used on the landing page at the time), I decided to add a banner in a form of a: strip, diagonal strip and chip.

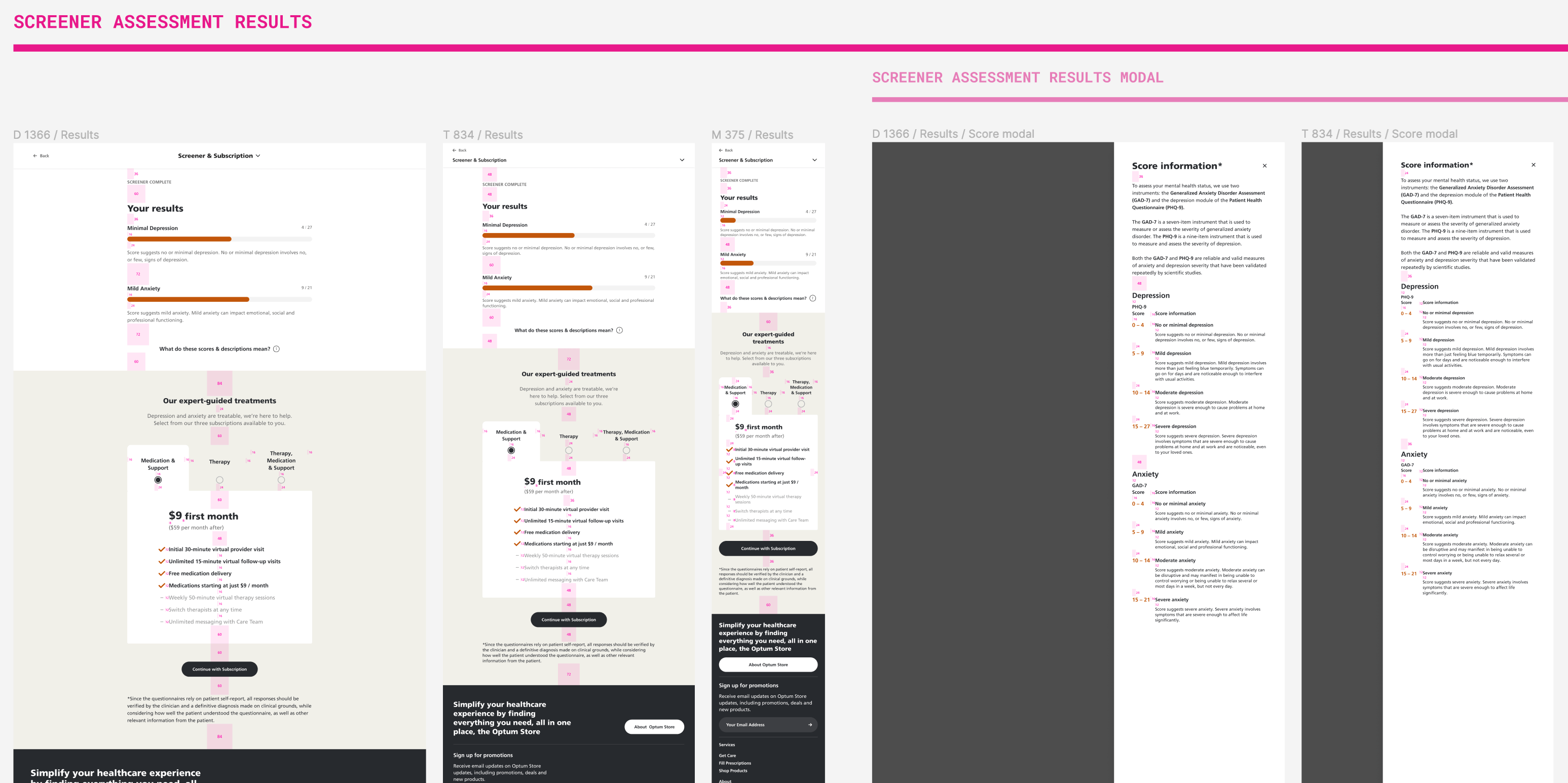
After iterating on the concept, the conclusion was to use a more simplified (using a tabbed radio) view in order to present a user with the pre-selected option. A user would immediately see the plan most suitable to their score (based on the answers).

Results and outcomes
- Suitable plan selected by default (harnessing the concept of "defaults"),
- More transparency around pricing and plan, - Better conversion rates ~8%,
- Nudging towards the plan that patient should choose,
- Added friction - patient less likely would change the plan to e.g. a cheaper one